
Source: DepositPhotos
When you’re building a brand, product reviews and testimonials are crucial to earning trust and credibility with your audience.
Simply convincing people to leave reviews on your site isn’t enough to leverage them in your marketing efforts. For best results, you must consider how and where you’ll work the reviews into your website design from the start.
Let’s take a look at some options to consider as you build your site.
Place a Visual Emphasis on Reviews
Reviews are crucial to your success in building a brand, because they help you build credibility and trust with your audience. This kind of social proof motivates people to follow the crowd. Marketing thought leader Neil Patel is especially good at making sure that his various companies and side projects all have prominent reviews.
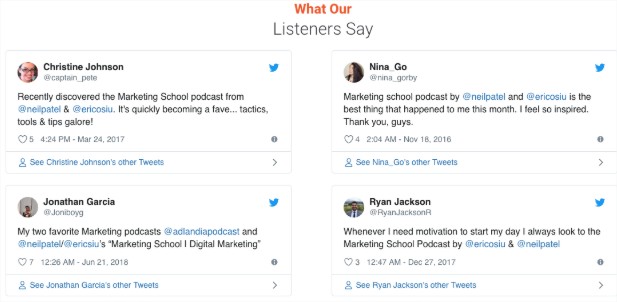
He might not be able to have much control over the visual layouts of review articles about Neil Patel Digital, his marketing agency, look, but take a look at how much of an impression this prominent grid of embedded tweets makes on the homepage of his Marketing School podcast with Eric Siu.

Sure, when it comes to the power of social proof to convert an audience, the dozens of reviews with a 4.9-star rating that Patel’s podcast gets on the Stitcher platform, for example, might be more impressive, but there’s something to be said about a smart layout on the media you own.
One of the most important aspects of web design is usability. The easier it is to use your website, the happier your customers will be. This means keeping the site from looking too cluttered, having plenty of white space, and choosing only the most useful and impactful reviews to highlight on your homepage. And when you curate the reviews to include, make sure to keep the layout aesthetics in mind – short, simple, and specific reviews will fit this style than generic ones.
Include the Customer’s Name and Photo with the Review
Not only is this a nice way to thank your customers, it improves the credibility of their review. When people have a face to connect to the name, it makes the review seem that much more real – increasing the chances that the prospect will take it seriously. Faces are also strong visual magnets that help draw attention to reviews and testimonials as important content.
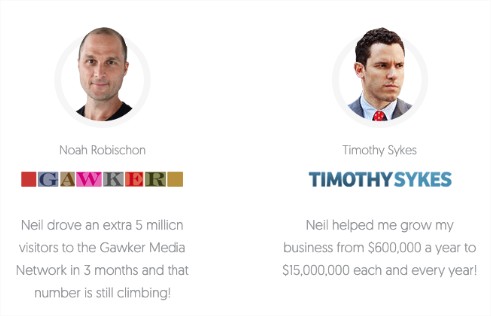
Which speaks to you more, this example from the Consulting page on Neil Patel’s personal website?

Or this example of generic, automated aggregation of UGC reviews from a random Amazon product page?

Another way to add credibility is to add the source of the review, such as Google My Business or Yelp, to encourage other customers to submit their own reviews.
Place Reviews on Each Product Page
Leave a spot for reviews on each one of your product pages, so customers can easily find reviews specific to the products they are most interested in. If you don’t have that many reviews for a particular product yet, reach out to people you know have purchased the product from you and encourage them to leave a review.
If customers have reviewed your products or services on other platforms, include screenshots of those reviews on the page, above the area where customers can leave their own review right on the product page.
Use Review Badges as Trust Symbols
Badges from review sites such as Yelp and PayPal certification logo are examples of trust symbols you can use to build credibility and trust with your audience. It’s a good idea to have a security seal and other industry-specific related trust symbols to share.
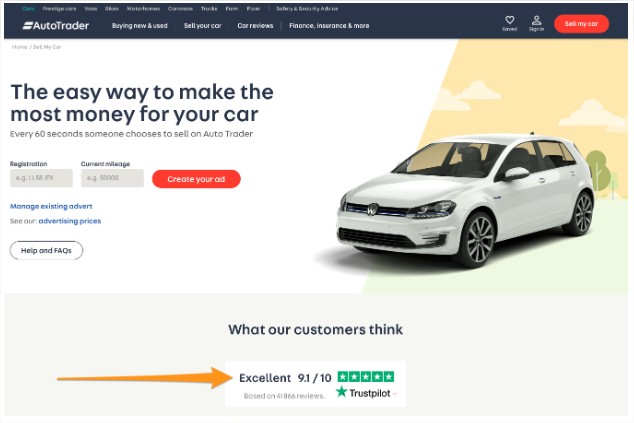
Check out, for example, how AutoTrader displays their average ratings and review volume from credible third-party review platform Truspilot on their “Sell My Car” landing page.

Testimonials and reviews from customers serve a similar purpose. your goal is to make sure any potential customers feel as though they can trust you to provide a good experience with your products and services.
Include Reviews Near Every Call to Action
As you highlight various aspects of your products or services on a page, place reviews that address those aspects. Include a separate testimonials page so that interested customers can see what others are saying all in one place. But keeping reviews visible on every page, especially near your calls to action, helps to keep visitor confidence high as they’re browsing your site.
Including reviews near key CTA buttons helps to minimize friction. People might be wondering whether or not it’s a good idea to subscribe to your newsletter, for example, so showing them how much other people appreciate your newsletter can help tip the scales.
Consider Using Video Reviews
If possible, consider using video reviews, because they can be more powerful than text. Using video means there is no question of the authenticity of the testimonial. Because customer reviews and testimonials are such powerful tools, adding the video aspect can only make them more impactful.
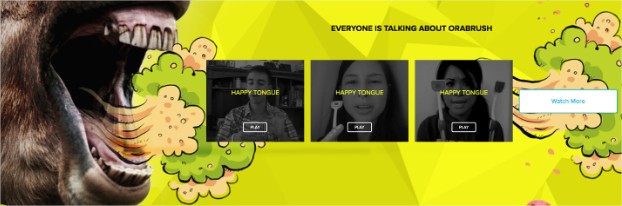
Tongue hygiene device brand Orabrush does this extremely effectively with video embeds on their homepage.

You can host them on YouTube and embed them on your reviews pages, or give the customer a chance to upload their own videos much the way Amazon does.
Use A/B Testing
You can hypothesize all you want about how review and testimonial placement affect your conversion rates. Without data to support it, though, you can’t really be sure. That’s where A/B testing comes in.
By testing the placement of reviews, and then testing the reviews you choose to highlight on your homepage, you can see which version of the page your customers are responding to better. This ensures you are doing everything you can with your design to maximize impact.
The Right Visual Approach to Reviews
Product reviews and testimonials are powerful marketing tools. using the fundamentals of good design to make it easy for people to see them where they need to see them is crucial to leveraging them as much as possible. If you’re able to add social proof to your product and convert more leads with smart product reviews and good design, it will pay for itself in no time.