UX, also known as user experience, has become increasingly important in recent years. Modern users crave engaging and enjoyable user experiences, putting more pressure on designers to focus their efforts on developing truly outstanding UX features.
Every site, like NSBroker, has its own user experience. From the moment a user arrives on the site until the moment they leave, their various actions and interactions with the site make up their overall experience, and UX designers work to ensure that these interactions are positive and enjoyable.
The most impressive UX designs will meet the needs of the users, minimizing inconvenience to leave a positive overall impression, and there are various aspects that go into creating a solid UX, including the user interface (UI), as well as marketing, graphical design, and usability.
Prototyping is an essential phase of developing and designing a winning UX, and there are plenty of prototyping tools available to test out your ideas and visions, learning from each experience in order to iterate, improve, and advance.

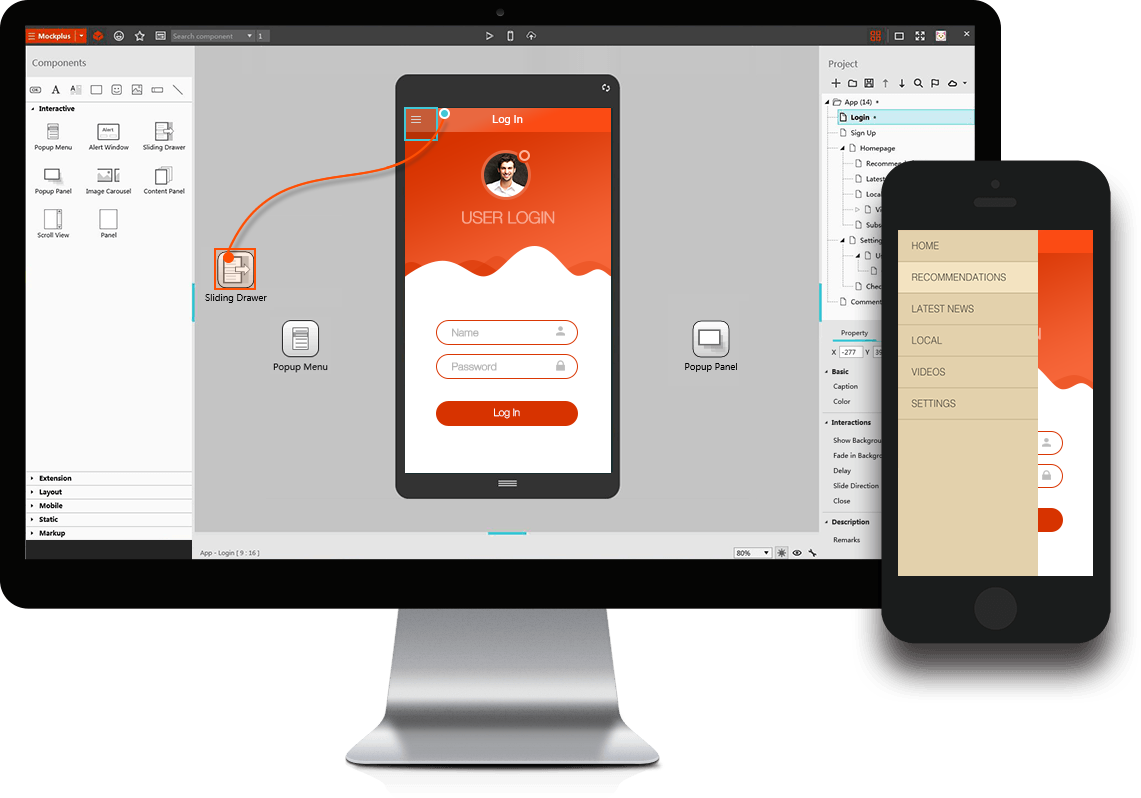
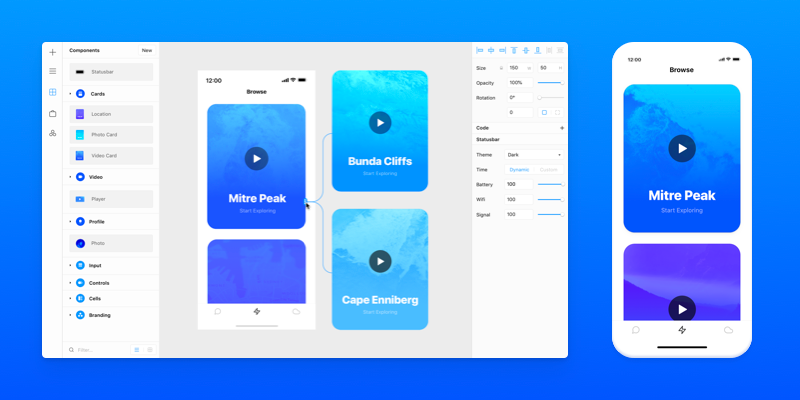
An exceptionally feature rich UX design tool for entire teams of designers and engineers to use together, Mockplus iDoc lets designers to export designs straight from other programs like Sketch or Photoshop, making live, interactive prototypes to give you a true-to-life for how your designs will be experienced.
Fully free to use and available for both Mac and Windows, Mockplus iDoc features automatic generation of assets and code snippets, a full-view storyboard mode for easy monitoring of workflow and tasks, and the ability for multiple users to view and comment on design plans.

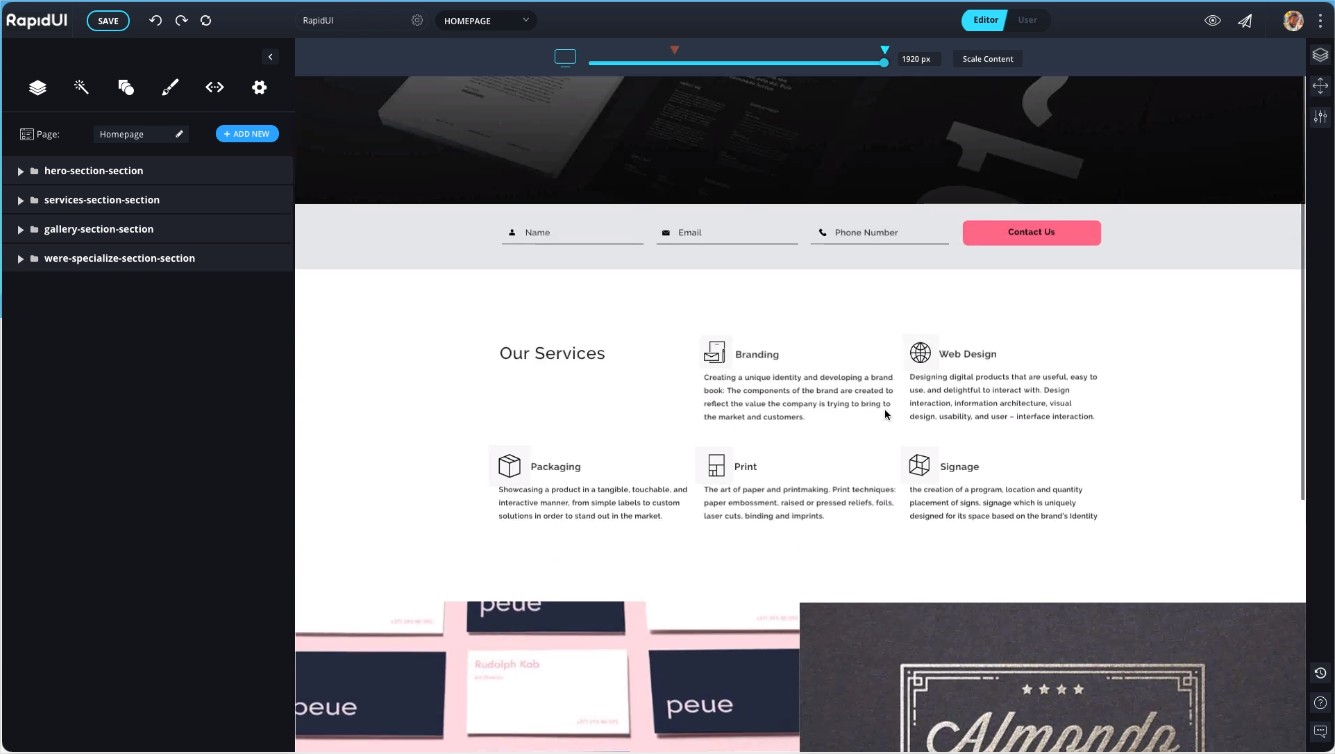
RapidUI
RapidUI is only in beta right now, but it’s free to use, available for both Mac and Windows users, and offers a lot of promising features. Essentially, it’s a platform that can take your Photoshop files and turn them into live sites without even needing to write any code.
All you have to do is upload your PSD file onto the RapidUI dashboard and let the system do the rest, converting your content into both HTML and CSS. A huge time-saver, RapidUI can make your flat, lifeless designs entirely interactive with widgets and buttons and sliders in a matter of seconds.

For logos and other images, Framer X is the prototyping tool you need to have. These days, a logo can make such a big difference to the overall appeal of a brand and plays a part in the UX too.
Framer X gives you the tools and functionality you need to create custom logos and detailed images with ease, making use of the advanced path editor, simplified vector editing, and export features to create and then utilise these images.

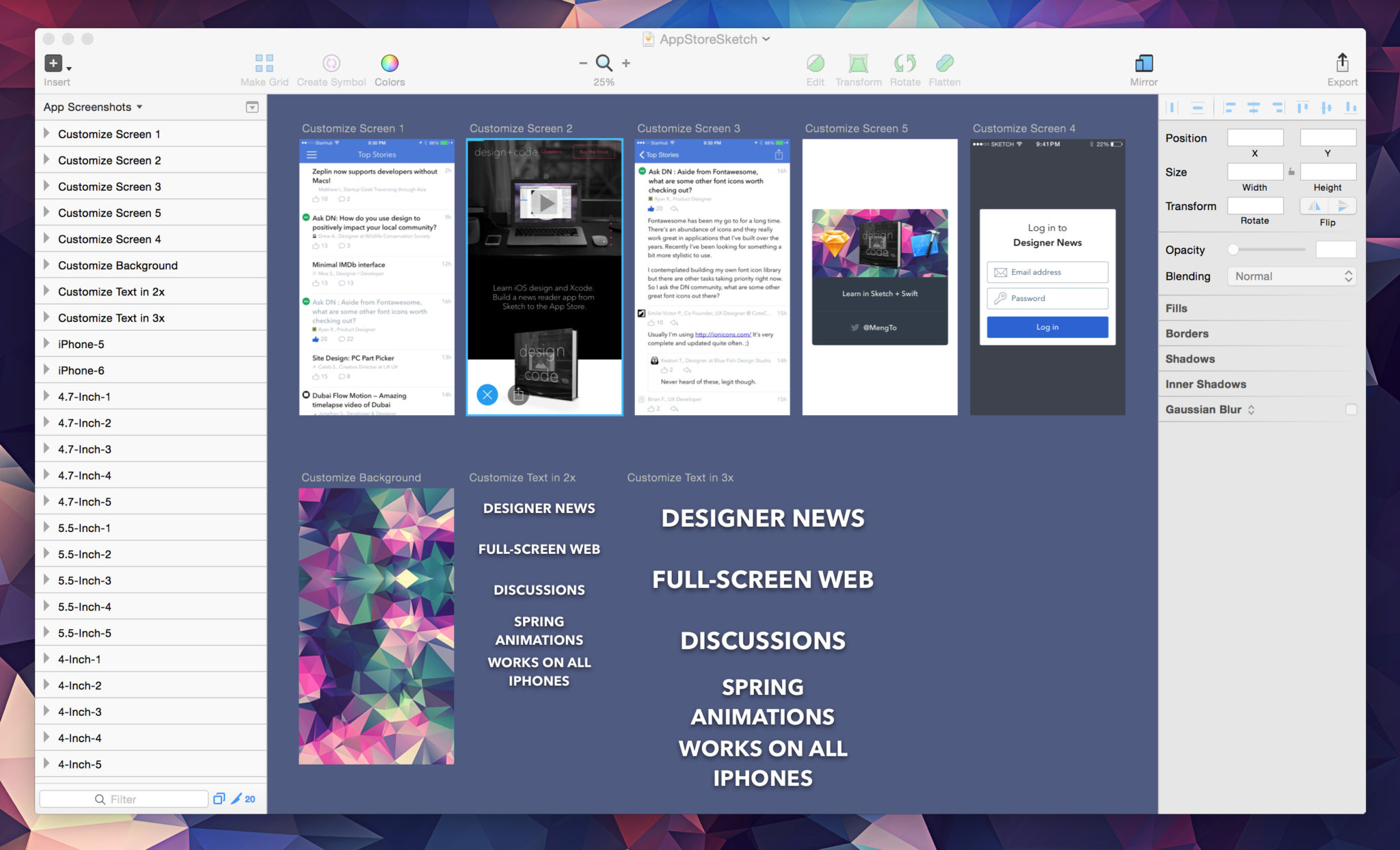
Sketch acts and functions very similarly to Photoshop, but exclusively with UX design and prototyping in mind. It’s an intuitive and simple piece of software, allowing the user to design new interfaces and plan out ideas with ease and efficiency.
Even unique elements like widgets and navigation tools can be designed and tested out with Sketch, and you can play around with lots of different shapes and styles to find the one that works for you. On the downside, it’s only available for Mac users at the moment.

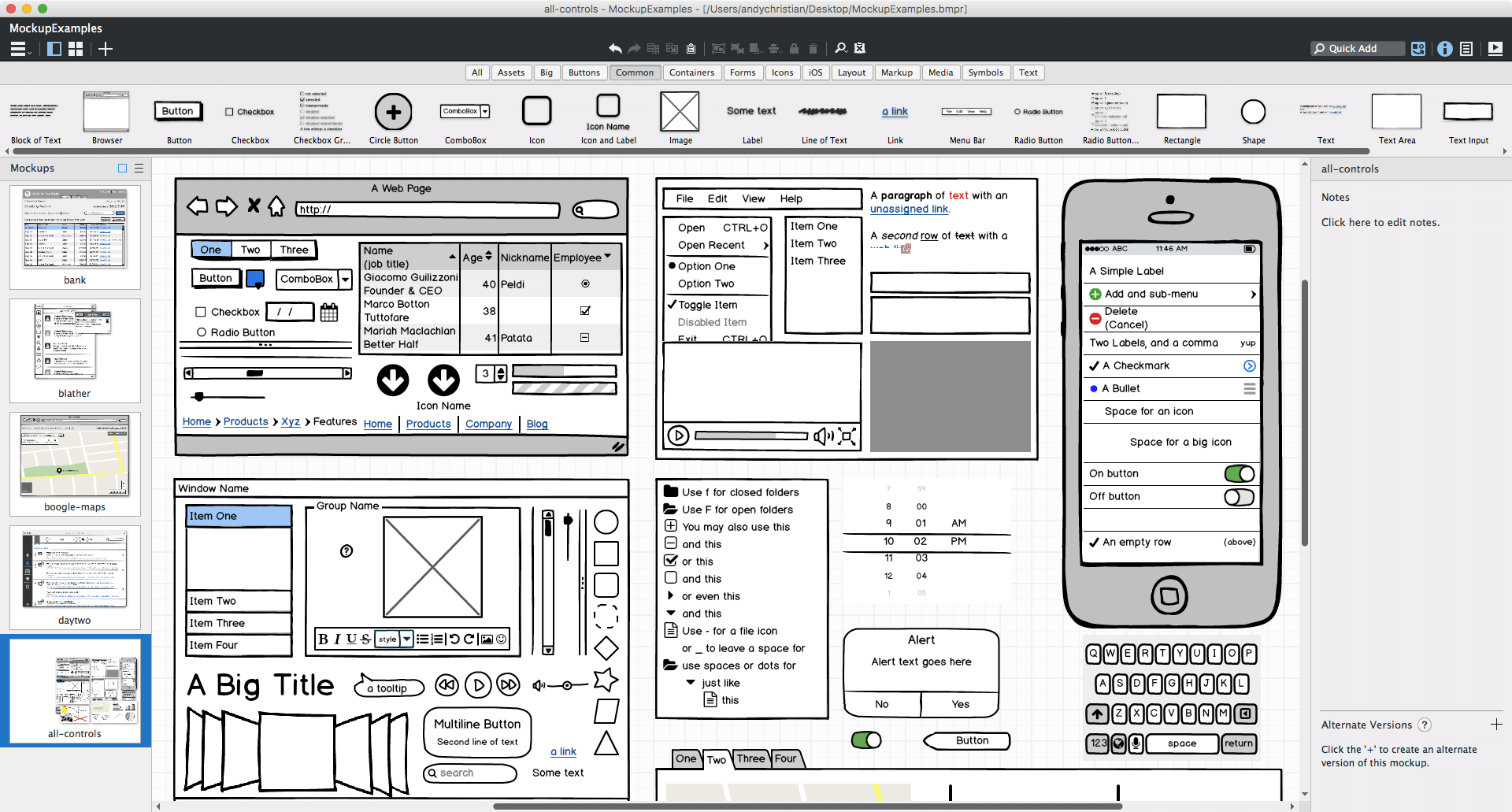
An ideal tool for making mockups and prototypes for all your UX design projects, Balsamiq offers graphical features for the creation of UIs, sites, and even mobile apps. It’s basically like having a digital sketchbook for UX creation.
It almost works like a simple whiteboard, offering drag and drop functionality, letting you add and remove elements instantly and move them around to create entirely unique and precise designs. It’s one of the easiest tools to use when you want to make user interfaces and other UX elements quickly and test them out without wasting time.

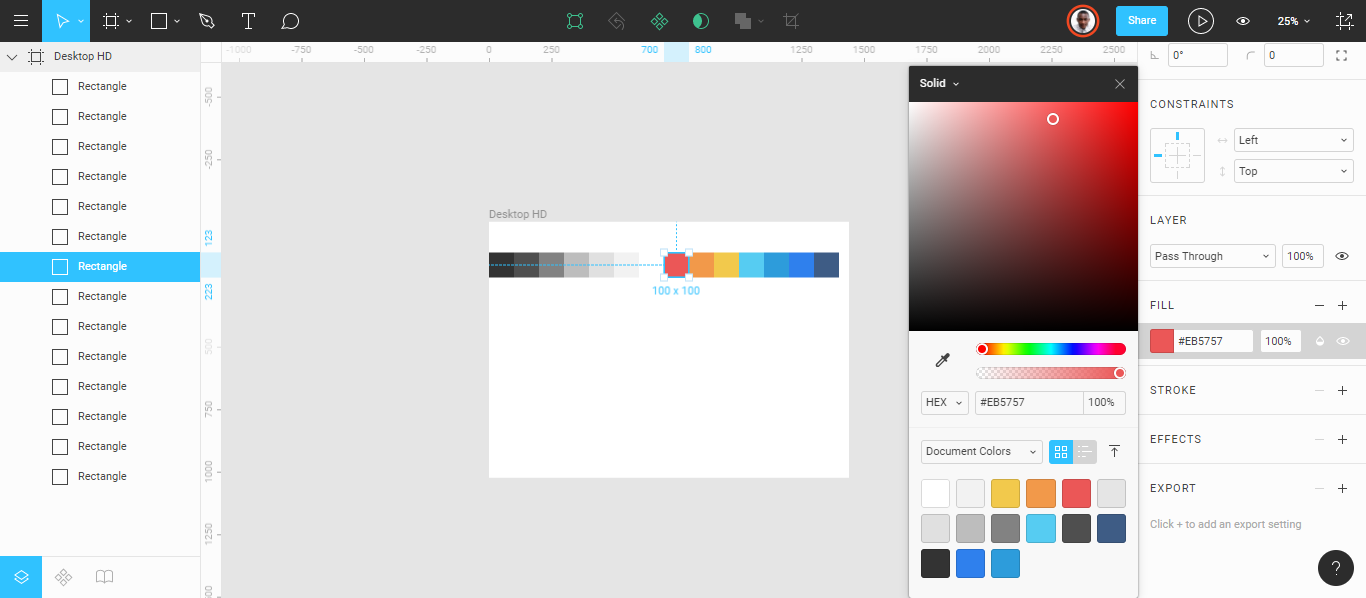
Similar in style to Sketch, but with unique features and functionality, Figma is a great option for UX design teams. It allows multiple users to work together, adding their own input and sharing thoughts and comments with ease.
While solo users might be better off without something like Sketch, this is a dream piece of software for design and development teams, with Figma being built around the idea of collaboration. It’s entirely free too, and available for both Windows and Mac, so it’s a no-risk UX prototyping tool you can try out today.
Conclusion
These tools, as well as many others, can assist greatly when designing user experiences, especially for prototyping purposes. The key with developing prototypes is that a lot of your ideas are going to need to be changed and altered, so it’s vital to make the process as efficient and time-saving as possible. Through tools like Figma and Balsamiq, you can make entire site layouts, logos, widgets, and more in a matter of minutes, moving more swiftly towards a winning design.