Guest post by Nicholas Walker
Once you start researching design as a profession, you’ll quickly be confused by the number of titles thrown around. In addition to creating physical things, present-day designers deal with software solutions and digital technologies. User experience (UX) and user interface (UI) designers are among the latest to appear and the most perspective professions.
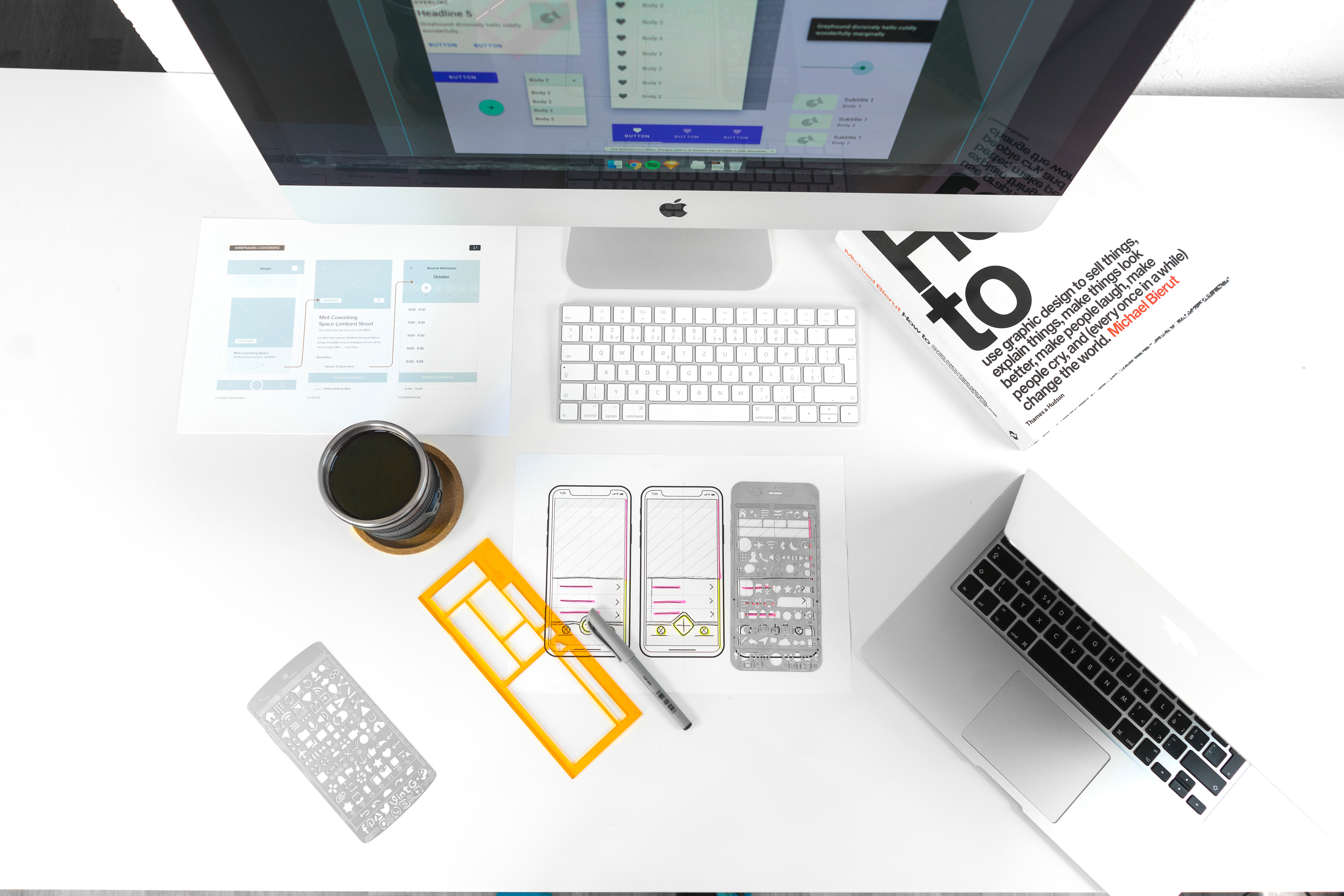
The majority of people on the planet can’t imagine their lives without the internet. Moreover, they want to use web resources that are easy to navigate and look nice. That’s what UI/UX designers take care of. They deal with web platforms and apps, making them user-friendly and visually pleasant. How to become a UI designer is a question bothering many young people. Let’s try to figure out the basic nuances.
UI principles & process
Before you start designing, it is significant to learn how it all functions. Creativity isn’t the defining factor. Things like composition, psychology, analysis of different cases (both successful and not) matter equally much.
Read more about creating unique UI Designs using Design Templates here.
Start with the basic principles to keep in mind:
- Color – fundamentals and psychology.
- Balance – symmetry & asymmetry.
- Contrast – organizing information, building hierarchy, creating focus.
- Typography – choosing fonts for a readable text.
- Consistency – creating intuitive and usable interfaces.
With time, all these moments will become logical rules. You’ll start to follow those principles intuitively after some practice. It reminds using works by custom writing services as examples: many students, who start writing excellent essays on the sophomore year and later on, often start with the question “Can I pay for research paper”.
Back to designing process, you need to remember the “four D” rule:
- Discover. Start researching, getting inspired, collecting ideas.
- Define. Define an idea extracted from the previous phase to create a clear brief.
- Develop. Create solutions or concepts, proceed to prototypes and tests, refine your ideas through trial and error.
- Deliver. Finalized, produce, and launch the product.
Step-by-step guide
There is no single correct strategy for becoming a UI designer. Here are the basic steps to your dream job. It doesn’t mean you need to follow everything blindly. Change the sequence if you want, just try not to miss anything important.
Step 1. Understand the direction. If you like to work with the experience part, it is UX. If you prefer visual part, this is UI. If you cannot choose one, go with product design that combines both.
Step 2. Study. Find out about the differences between various software solutions – Adobe Creative Suite, Sketch, Figma, etc. Learn to work in some.
Step 3. Get surrounded by design. Look at other people’s work of portfolio platforms – Behance, Dribbble, Awwwards. It helps to stay aware of fashion trends, and find inspiration.
Step 4. Read. Books on design are collections of experiences. Check out the “14 must-read articles for the UX newbie.” The collection of posts on Medium about design will also be very useful.

Photo by jose aljovin on Unsplash
Step 5. Take a course. If you are more comfortable with digging into the new profession at home, watching YouTube videos. If you need a proper environment and have an opportunity, take a class course!
Step 6. Watch and copy others. Start repeating and copying sites you like. Just sit down, choose a website, and copy it entirely. Look at it as a lesson, not a sample for your portfolio.
Step 7. Work on some projects that are not quite true. Try creating a portfolio in Sketch. After that, redesign something. Come up with a project of your own and improve it. Come up with ideas that can help solve certain problems that may have to do something with what you are aiming to work with in the future.
Step 8. A little bit of mentoring. Find a fellow designer with relevant experience. Ask to review your projects, provide feedback, and suggest improvements. People will share tips and tricks they gained from their experience. This is an effective practice recommended even by Udacity.
Step 9. Use different resources. You can find a great number of valuable websites that are full of numerous logos, icons and other necessary things that you should use in your work.
Drawing line
Take a break whenever you feel like you’ve hit a wall. At a certain point, you might start feeling confused, defeated and overwhelmed, or everything all at once. But don’t to be too hard on yourself. Give yourself a reward for all the work and effort you have put into what you truly love and care for.
Spend time getting inspired. Good ideas don’t come from nowhere. All of them are the synthesis of your experiences, impressions, memories. Learn to draw parallels and reconsider everything around you. Note all ideas that come to your mind. You might not know what to do with them at the moment, but you can find something great later.
Being a UI designer is not an easy job. However, you always get a valuable reward – users who share their positive experiences.
About the Author: Nicholas Walker is the UX/UI designer with several dozens successfully finished projects. He’s started the career as a freelance graphic designer, but later turn his attention to web interfaces. Nicholas is also the guest author, who writes about UI/UX trends and often shares useful tips.