Working as a team on projects turns your web design agency into much more than the sum of its parts. Teamwork allows you to make the most of each individual’s strengths, access more creativity, and raises productivity overall. Your ability to design as a team efficiently might be the number one determining factor for agency growth.
With good teamwork, you’ll move ahead together smoothly, able to see when someone needs more support, and avoid situations where someone feels held back by a colleague. A Harvard Business Review study found that 68% of businesses that encourage teamwork report being ahead of their competitors, but only 40% of non-collaborative businesses say the same. What’s more, 81% of study participants said that collaboration was important to their company’s success.

But you’ll only feel the benefits of teamwork when you manage teams properly. Teams work best when there is a clear division of labor, so that each employee knows his or her assigned tasks. This way, colleagues won’t get in each other’s way, but they can still coordinate their actions with the rest of the team.
How can you encourage the best of collaborative design in your agency? Here are our five tips for working as a team on design work.
1. Assign Clear Tasks
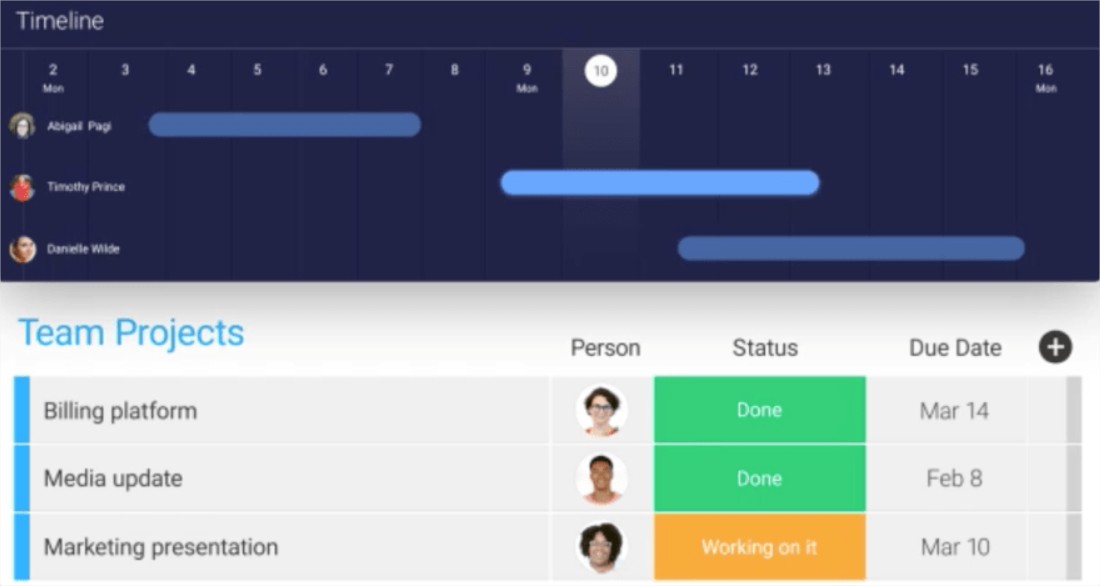
When teams aren’t managed well, you’re on the road to chaos and confusion. It’s vital to define each employee’s responsibilities. If a project is assigned without making it clear which tasks belong to which individual, you risk having some tasks repeated unnecessarily, while other critical actions go overlooked.
A project management tool like Monday.com helps you to define deadlines, describe the project scope, assign tasks, and break down goals into smaller milestones so that everyone knows exactly what they have to do, and when they need to deliver.

Image source: https://monday.com/use-cases/Project-Management-Software
2. Enable Free-Flowing Communication
Your teams should be cross-departmental, so that they can draw on a wider range of skill-sets and mindsets for greater creativity, but you’ll need to help weld them together into a united team. The secret is through promoting good communication.
Teams thrive when they can communicate easily, and that goes beyond strictly project-related interactions. Teams need to be able to converse and chat freely in order to trust and understand each other, which is key to productive collaboration. Provide a single, frictionless platform for all your team’s interactions, so that asking questions and getting answers is effortless, and so they can refer back to previous conversations and retain shared information.
3. Set Up Shared Libraries
Working with shared libraries of design elements allows team members to work together to create different website components, then share them via a common repository. There are two huge advantages to using shared libraries for your teams:
- Designers and developers can work together cross-team on a single platform. This removes friction from their conversations, saves time and frustration on back-and-forth edits which can now be done immediately in-platform, and reduces the chances of crossed wires and missed messages.
- They help teams speed up and streamline work on a collaborative project. Now every team member can access the same saved widgets, layouts, templates, etc. and use them whenever and wherever they are needed, instead of starting again from scratch every time.

Image source: https://help.duda.co/hc/en-us/articles/236012988-Create-A-Website-Template
Duda’s web design platform makes it easy for designers and developers at agencies to create widgets, layouts, integrations, site themes and more, and then share them with the whole team for easy access.
4. Draw Everyone into the Loop as Early as Possible
Web design teams often fall into the trap of beginning the design process by having designers brainstorm ideas, and then work them up into prototypes to send to developers and content people. But your design work is far more successful when you draw all your team members into the process right from the start, working together on a single platform. This way, designers and developers can share their talents and creativity freely, sparking bolder and more exciting possibilities. You’ll be able to explore several different ideas from early on, instead of restricting yourselves to following through on just one strand of thought.
Including all team members in the early stages of web design also allows unworkable ideas to be nixed at birth by someone with a different outlook – like a developer or copywriter – who can see obstacles that might not be obvious to the designer. It saves a great deal of time; otherwise, you’ll only learn that your ideas aren’t possible much further along in the process, and then have to go back to the drawing board.
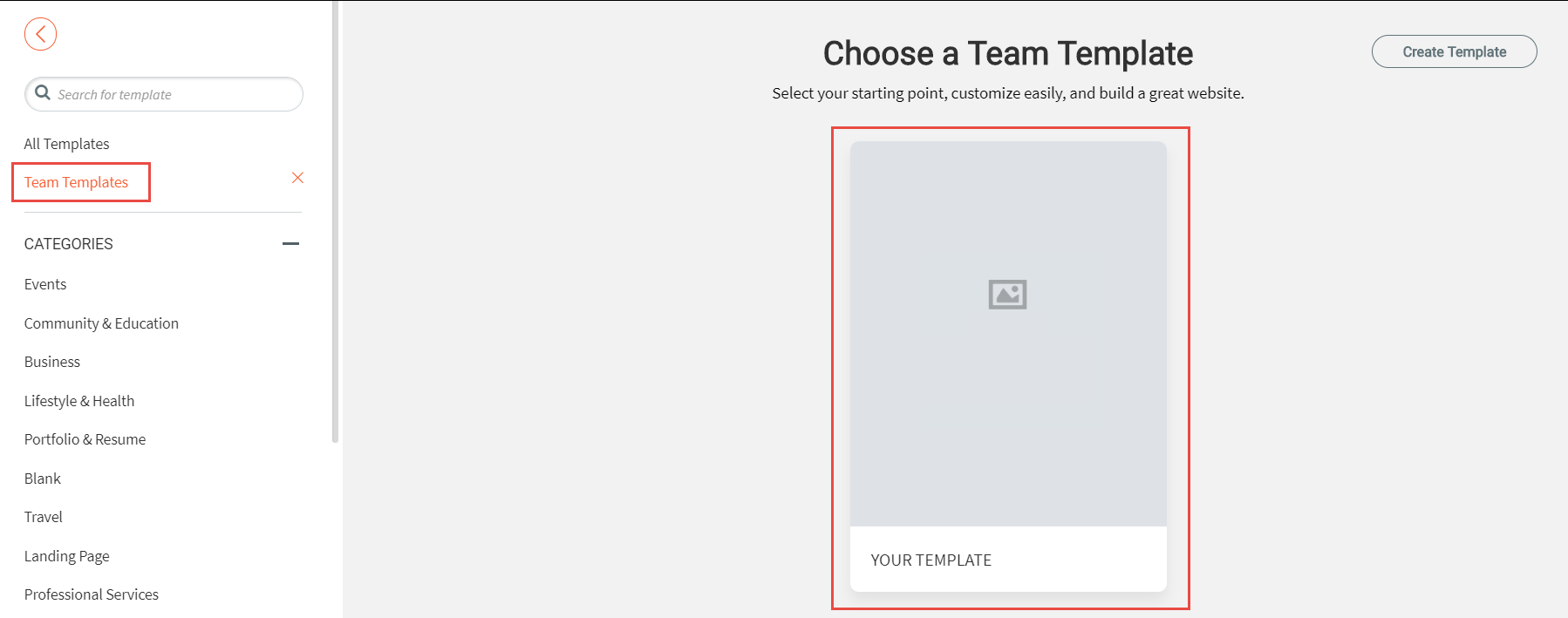
5. Make Use of User Permissions
Designing as a team works best when all your designers and developers can progress on the same project at the same time. But there’s a risk that they’ll end up getting in each other’s way or accidentally undoing each other’s work. You want a way for them to collaborate smoothly, not combat each other.

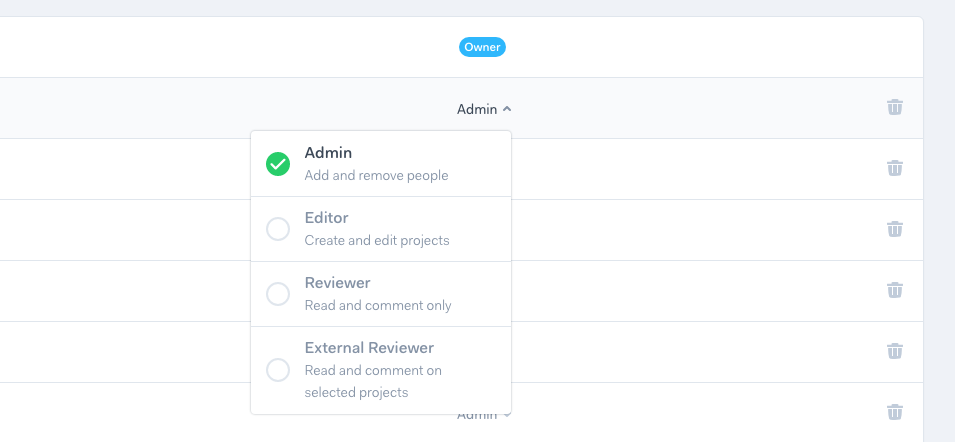
Image source: https://help.marvelapp.com/hc/en-us/articles/208310735-Setting-up-user-roles-and-teams
That’s why it’s a good idea to use a cross-team prototype collaboration platform like Marvel. It allows you to set user permissions to manage access to your project so that each team member can get on with their work without stepping on the toes of another colleague. User permissions help you to encourage and manage teamwork in a productive way.
Design as a Team – the Right Way
When you manage collaboration successfully, designing as a team increases creativity and productivity. These five tips help you to design as a team while avoiding getting mired in confusion about responsibilities, miscommunication, or getting in each other’s way, so that you can enjoy a smoother design process, make the most of your talent, and expand your web design agency business.
About the author: Smith Willas is a freelance writer, blogger, and digital media journalist. He has a management degree in Supply Chain & Operations Management and Marketing and boasts a wide-ranging background in digital media.