
More than often I come across an app that could prove to be very handy in my day-to-day tasks. However, once I’m done downloading and installing the mobile app, it just feels like a waste of my time. Dull visuals, slow processing, and just annoying navigation. There are numerous apps out there that I would happily categorize as ‘dull’ and ‘boring’, but, I’ll refrain myself from doing that.
If you really want to drive more traffic to your mobile you definitely have to make it more attractive and interactive. If your app is lame and it fails to attract users, not only will you get ‘zero’ audience, your rankings on the app store will also take a deep dive. There are numerous ways to make your app more appealing, one such method is by using ‘animations’. In this blog post my focus will be on showcasing how you can use ‘animations’ to create a better User Interface and provide a better user experience.
What Exactly Are Animations in The User Interface?
Some of you might be confused about the idea of using ‘animations’ in your mobile apps. Don’t get confused with ‘cartoon characters’ and ‘animated videos’. Animations in the user interface are used in the widgets, tabs, and certain controls to enhance the engagement of a mobile app. These animations are a piece of motion design that can be used as transitions, icons, and user interactions with an element.
Why Should You Use Animations in the UI?
Every expert mobile apps company does everything it takes to make their mobile apps stand out from the rest. Animations go beyond the old-fashioned ready-made approaches; they add a fresh appeal to your mobile apps. Incorporating animations in the UI is an excellent strategy to make your mobile apps stand out from the crowd.
Instead of the usual robotic mobile applications, animations can add a sense of emotional appeal to an app. I would love to use something that feels more alive and appealing, in fact, I’m officially fed up of using mobile apps like I’m giving commands to a robot. For example, if I were to open a typical app, I’d probably have to stare at a blank screen while waiting for it to load. But, if I could see some catchy visuals to fill in the waiting time, I just might stick around a bit longer. This is the power of using ‘animations’ as eye candy, you can double your user retention and increase your conversions.
Now let’s get back to the elephant in the room, “how can you use animations in the User Interface?”
6 Ways to Use Animations in the UI of Your Mobile Apps
#1 Make Your Notifications More Exciting
‘Notifications’ are an essential component of every mobile app. With the help of interactive notifications, you can re-engage your users and make sure that they keep coming back for more. Furthermore, they ensure that your customers won’t miss out on any important updates, offers, sales, news, and much more.
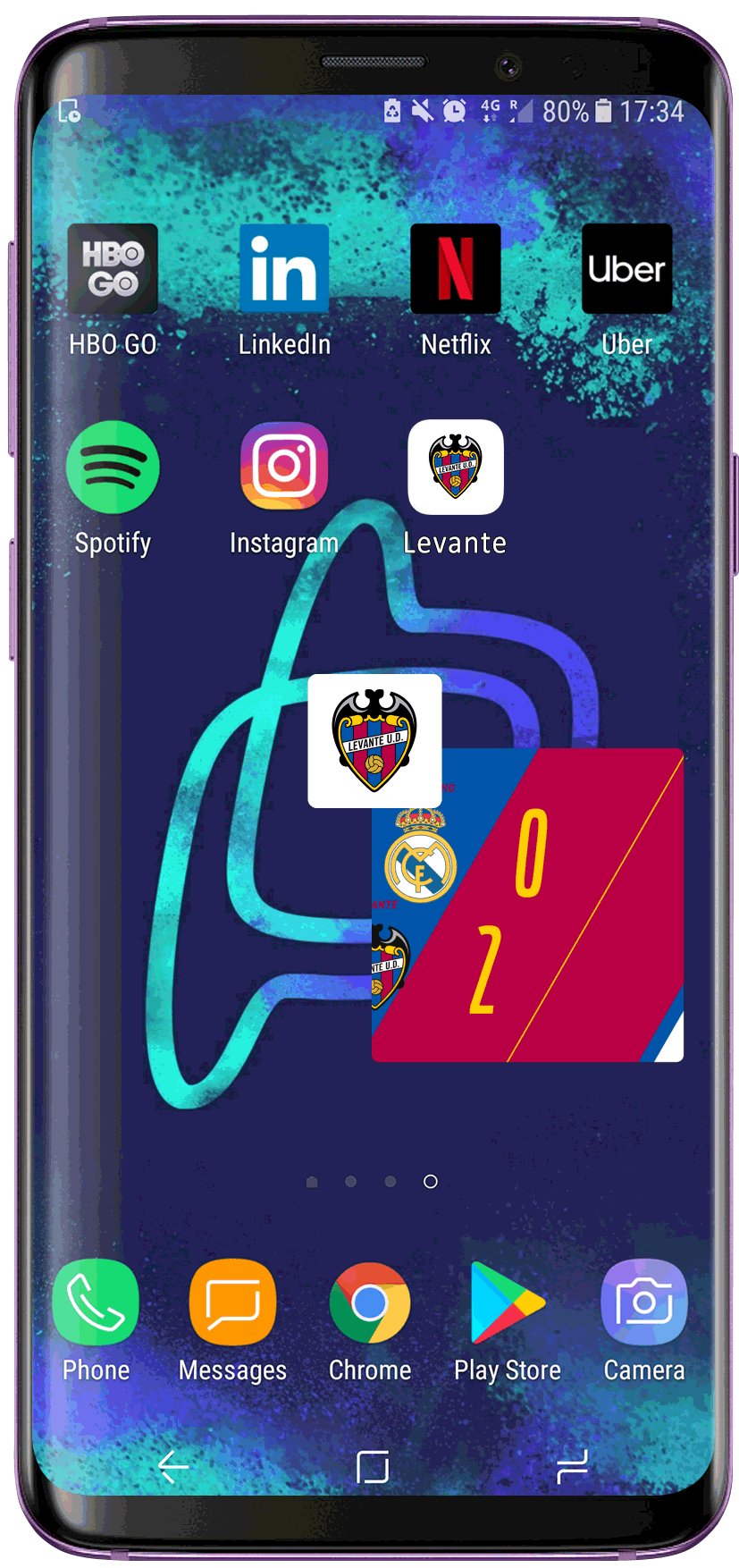
With the help attractive animations, you can make your notifications even more attractive and more noticeable. In the image below, you can see an example of this type of notification:

An Interactive animated push notification created by Pressenger.
#2 Provide Visual Feedback
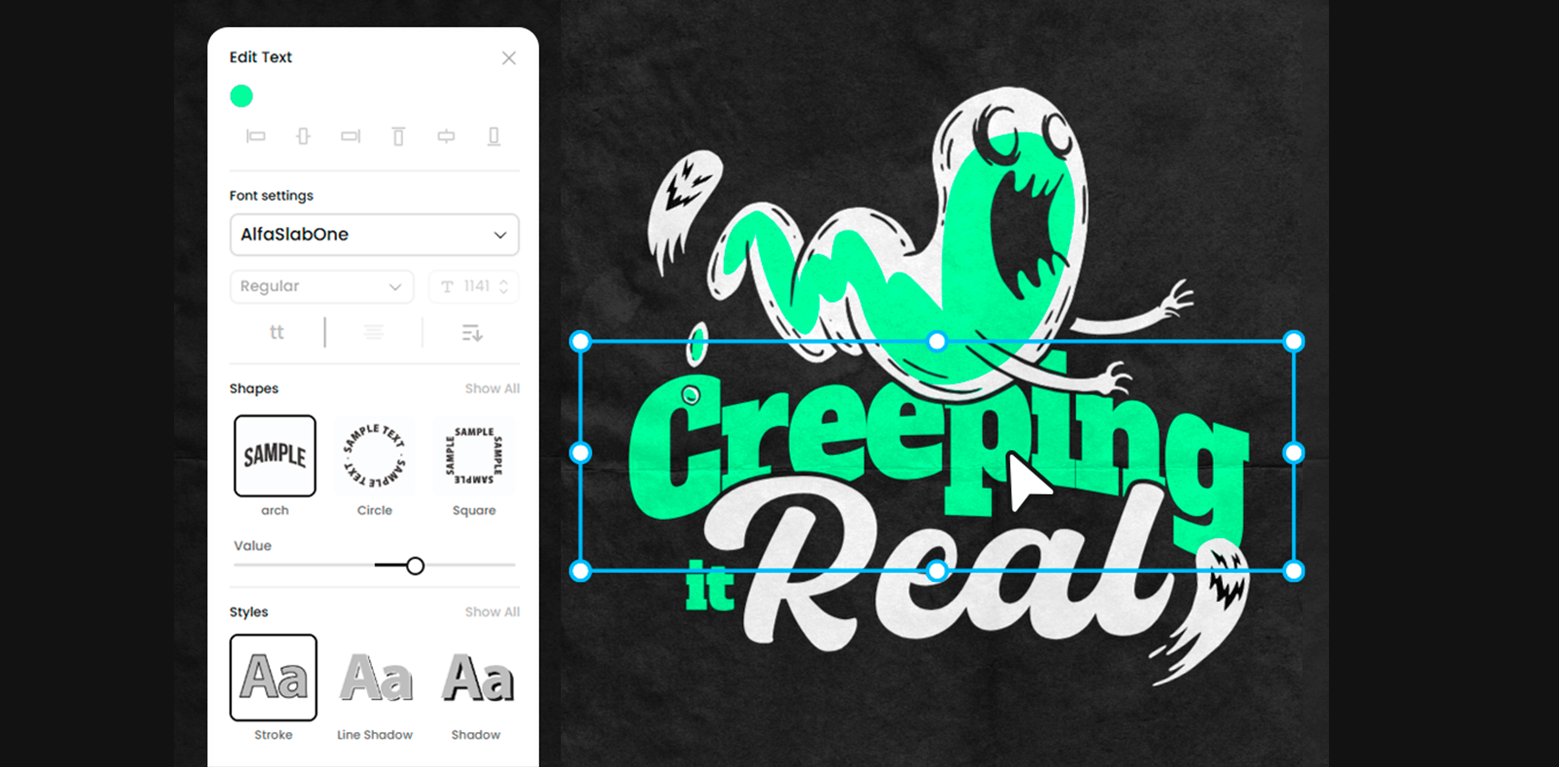
I’ve always believed that “A picture speaks a thousand words”, animations can add more life those pictures and make them pop out. In visual Feedback, animations can be used to tell users if a certain task has been completed or not. These animations can help to maintain a constant line of communication between a mobile app and a user. For example, in real life, when you ring a doorbell, you instantly hear its feedback. The feedback lets you know that you have either closed or opened a system.

In mobile apps there isn’t any way to convey that an action has been completed, this is where animations come into the picture and save the day. Animations such as tick or cross signs, switches, and toggles can be used to tell the status of the work done. Look at the example below, when a certain action is successfully completed, the switch will turn green. Furthermore, you can even print a small message under it saying that ‘your message was successfully delivered’ or ‘the product has been added to your cart’.
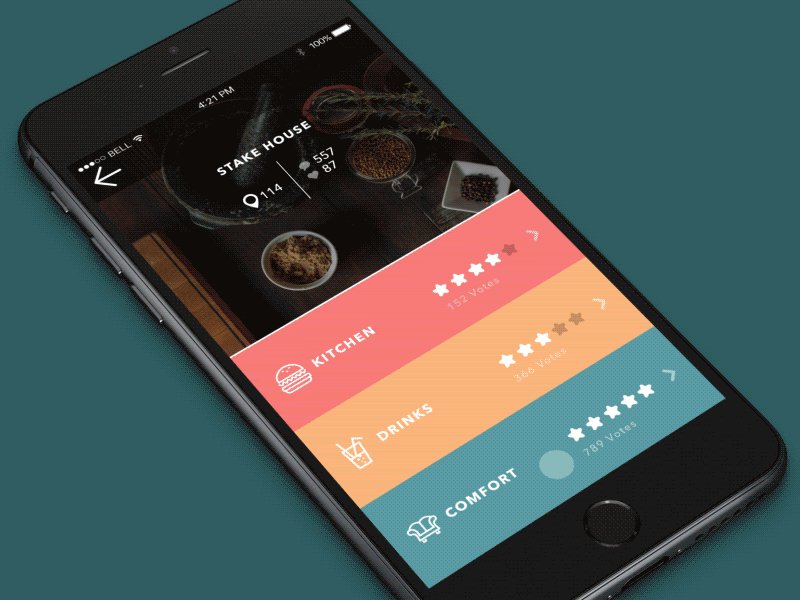
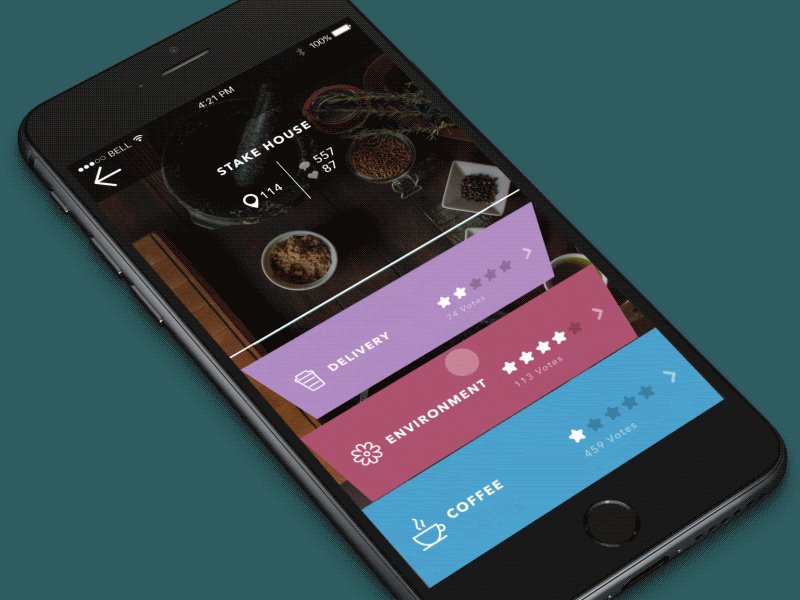
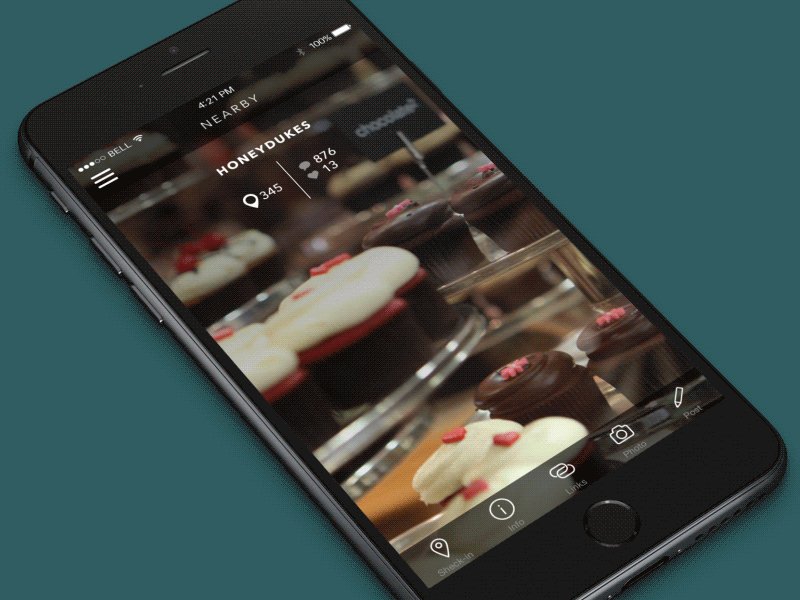
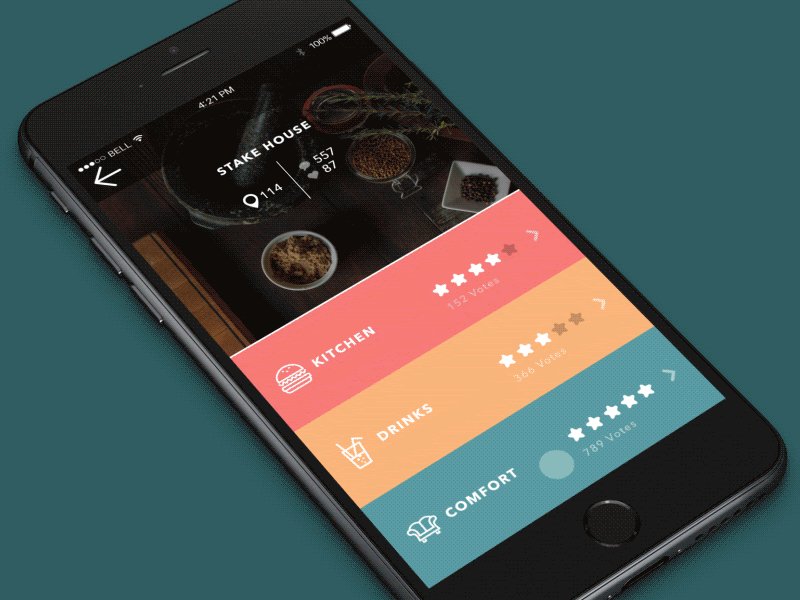
#3 Simplify the Navigation Process
Majority of the mobile apps that I come across have a very complex structure. It is up to the mobile app designers to make sure that users can easily get around a mobile app. The simpler the navigation, the easier it is to get around and fully utilize the functionality of your mobile app. When users first open an app, the first thing they want to know is how to get around your app and complete certain tasks without any hassle.
However, simplifying the navigation process isn’t a piece of cake. Especially with the small screen sizes, it’s quite difficult to prevent the screens from disorienting.

If you look at the animated navigation example above, you can see how easy it is to move between different screens. The navigation bars are professionally aligned and convey a sense of location to the users. Users can easily move around the app without any confusion or loss of orientation. The animations catch the user’s attention and add life to the otherwise boring and dull user experience.
#4 Utilize the Waiting Time
What can you possibly do to make sure that your visitors continue using your application?
Users want everything to be accomplished within seconds, of course, we can’t blame them for becoming more and more impatient. With the latest 5G technology even 3G feels like ancient history. People are genuinely expecting more speed and efficiency. Majority of the time, the waiting time can be really hard to avoid and a minute may feel like a whole hour. Waiting for something to download or a page to load can feel like an eternity. Even a delay of 1 second can skyrocket your bounce rate.
In order to make the waiting time more bearable, mobile app developers can utilize beautiful and eye-catching animations. If you’re not sure about the types of animations that can be used in the waiting time, I’ve listed a few examples below:
Melting Loaders
The Melting loader uses the fluid effect that naturally creates an aww -inspiring effect on the users. People will think that it looks really cool, and they just might decide to kick back and watch the melting do its magic. Melting fluids, water drops, and glowing animations create a pleasing effect on the human mind.

Loading Micro Animations
Loading Micro Animations can be designed by using a company’s special features and products. This is an excellent way to reduce customer annoyance when they have to be kept waiting.

Pre-loader Animation
The pre-loader animations are created to entertain the users while they are waiting for something to load. This animation is especially handy if you are creating a website or a mobile app for children.

#5 Progress Animations
Like I have mentioned above, people are very impatient and they hate waiting. Mobile app development companies try their best to make sure that everything works flawlessly without any speed or efficiency issues. But of course, not everything can be perfected. At one point or another, users will have to wait for a while before their tasks are completed.
When a user is performing a certain task, for example, transferring funds, or performing checkout; app developers can use ‘progress animations’ to grasp the user’s attention. Furthermore, when a task might take a bit longer to complete, users are interested in learning the progress being made at every second. So these type of animations can also be helpful when conveying the progress made on a specific task. If users are continuously informed about the progress being made on a specific task, then the waiting time would be much less painful.
Here is an example of a progress animation:

Wrapping Up:
If used in a sophisticated manner, animations are a very powerful tool. However, it’s essential to know that animations should only be used where they hold value and meaning. If you’re thinking of using them to make your app look more attractive and cool, I would advise you to rethink your strategy. You might end up placing them in places where they fail to add any value, remember that the best animations are the ones that look natural.
If removing an animation doesn’t break the flow of your app then it would be best to leave it out, but if your app feels incomplete without an animation, then in that condition it would be best to include it in your app. Other than this, I’ve demonstrated 5 ways that you can use animations in your mobile app’s user interface. If used correctly, animations can enhance the usability of your mobile app and improve user experience.
About the author
Khloe Hunter is a Digital Marketing Executive for Appverticals an expert mobile app development company. She has expert writing skills and extensive experience in blogging as well as marketing. She loves to write about new & upcoming technology, mobile apps, web app, marketing and business.